
Nieuwe features in Lumira Designer
Zoals te lezen is in de blogs van collega’s Xavier Hacking en Ronald Konijnenburg gebeurt er veel op het gebied van SAP Analytics Cloud. Ondanks dat deze mooie cloudoplossing een groot deel van de spotlight inneemt, staat de ontwikkeling van Lumira Designer allesbehalve stil. Kijkend naar de SAP Lumira roadmap is Lumira Designer nog steeds gepositioneerd als de tool voor het creëren van Enterprise-level dashboards.
Aan de hand van een migratie van Design Studio naar Lumira Designer laat ik in deze blog een aantal nieuwe key features zien die door de release van Lumira Designer 2.0 en 2.1 beschikbaar zijn gekomen. Zo komt de composite aan bod, een door de designer te bouwen object dat vervolgens in meerdere applicaties kan worden gebruikt. Daarna wordt er gebruik gemaakt van keyboard shortcuts en geef ik een voorbeeld hoe object at runtime kunnen worden gecreëerd. Vervolgens leg ik uit hoe de adaptive layout voor een betere mobiele ervaring kan zorgen en als laatste worden ook de MIME’s nog kort behandeld.
Migratie
Als je dashboards die in Design Studio zijn gebouwd wilt verbeteren met de nieuwe mogelijkheden die door Lumira Designer beschikbaar zijn gesteld, is het nodig om het betreffende dashboard te migreren.
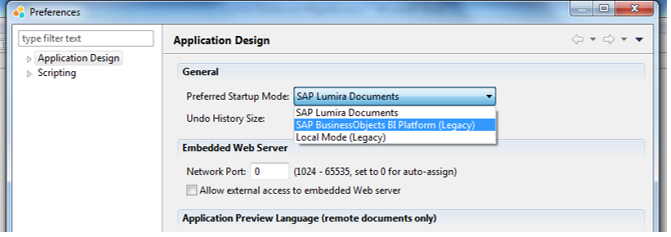
Wanneer je Lumira Designer opent, start hij op in Lumira Documents modus. Dit is de modus waarin je normaliter Lumira Designer documenten en applicaties creëert en bewerkt. Echter, het is ook nog mogelijk om oude Design Studio applicaties te openen. Hiervoor is het noodzakelijk om de Startup Mode aan te passen naar “SAP BusinessObjects BI Platform (legacy)”. Selecteer hiervoor Tools -> Preferences en vervolgens is direct onder General de opstart modus aan te passen.
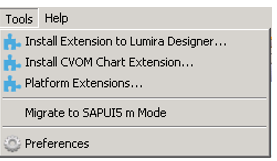
Om een dashboard welke gebouwd is in Design Studio te migreren naar Lumira Designer moet je er eerst voor zorgen dat hij is opgeslagen in versie 1.6. Vervolgens is het ook noodzakelijk dat het betreffende dashboard in ‘m mode’ staat. Mocht dit niet het geval zijn kan deze worden gemigreerd via Tools -> Migrate to SAPUI5 m mode.
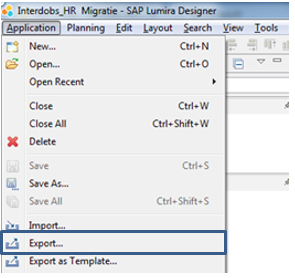
Wanneer het dashboard in de juiste versie en modus staat kan hij worden geëxporteerd als .zip en lokaal worden opgeslagen, via Application -> Export.
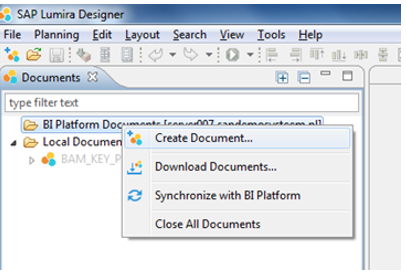
Open vervolgens Lumira Designer en creëer een nieuw document.
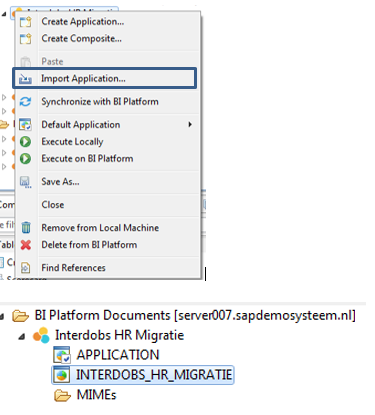
In het nieuwe document kan het opgeslagen dashboard worden geïmporteerd en volgens kan er via het context menu van het Lumira-document gekozen worden om de .zip file die we hiervoor hebben opgeslagen te importeren.
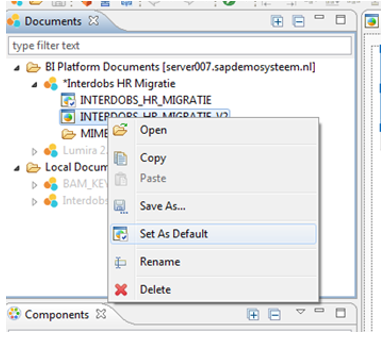
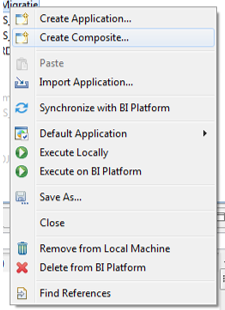
In het document zien we dat het mogelijk is om meerdere applicaties te hebben, dit is bijvoorbeeld erg handig voor versiebeheer van het dashboard. We kunnen hiervoor een kopie maken van het dashboard INTERDOBS_HR_MIGRATIE naar INTERDOBS_HR_MIGRATIE_V2. Bij één van de applicaties zien we een vinkje staan. ![]()
Dit is de applicatie die wordt opgestart wanneer het dashboard wordt opgestart. Om dit te wijzigen moet de optie ‘Set As Default’ worden aangevinkt in het contextmenu van de geselecteerde applicatie.
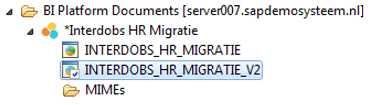
Het vinkje staat nu bij applicatie INTERDOBS_HR_MIGRATIE_V2.
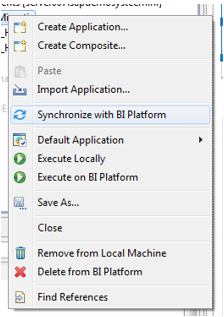
Na het opslaan van een applicatie staat er nog steeds een sterretje bij het document. Om er voor te zorgen dat dit alles ook wordt opgeslagen op het BI platform moet het document worden gesynchroniseerd.
Composites
Eén van de belangrijke nieuwe componenten binnen Lumira Designer is de composite. De composite is een soort applicatie die gebouwd kan worden net als een normale applicatie, alleen kan hij niet op zichzelf gebruikt worden. Het is een herbruikbaar object, welke op meerdere plekken kan worden ingezet. Zowel in meerdere plekken in één applicatie als over verschillende documenten.
Hieronder wordt door middel van een use case de composite verder uitgelegd.
Onder het document kies Create Composite… en geef het een naam.
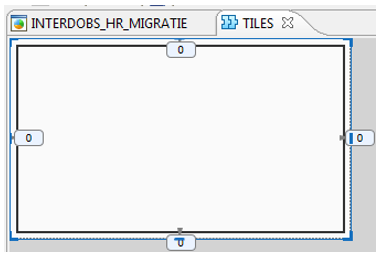
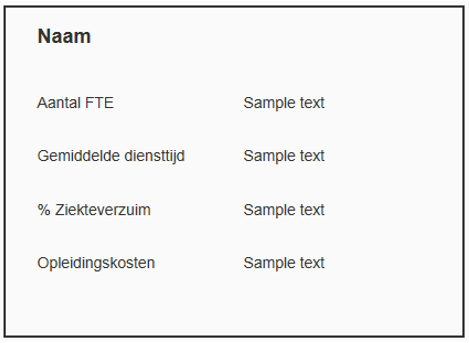
Deze composite gaan we gebruiken voor de KPI-tegels op de eerste pagina van het Dashboard. Op een beperkt canvas, om het overzicht te bewaren, worden 2 panels geplaatst en 2 tekstcomponenten.
Het tweede panel bevat de rand om de tegels te omlijsten, welke wordt opgemaakt met de volgende CSS Style:
border: 2px solid;
box-sizing: border-box;
De regel box-sizing: border-box; zorgt ervoor dat de border in het midden van het kader blijft staan.
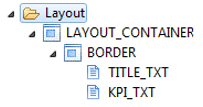
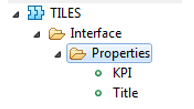
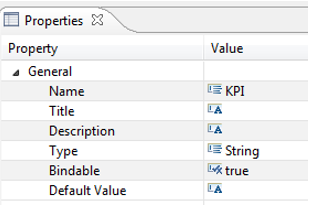
Het eerste panel bevat twee tekstcomponenten, een voor titel (TITLE_TXT) van de tegel en een voor de KPI (KPI_TXT). Om deze in het dashboard dynamisch te kunnen vullen maken we voor beide teksten een Property aan.
Beide properties zijn van het type String en beide hebben de setting Bindable op ‘true’ staan, zodat ze te binden zijn aan de teksten.
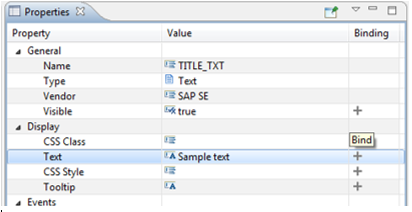
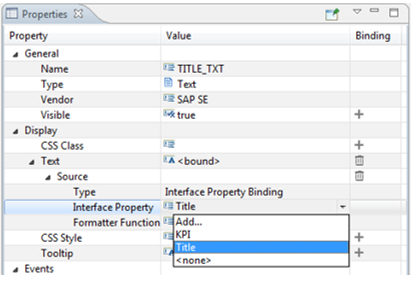
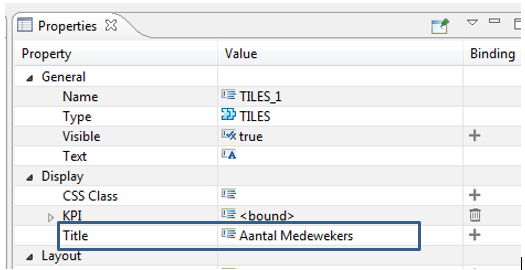
In de properties van de tekst componenten koppelen we vervolgens de gecreëerde composite properties (Title en KPI) en de juiste tekst display attributen.
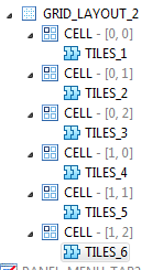
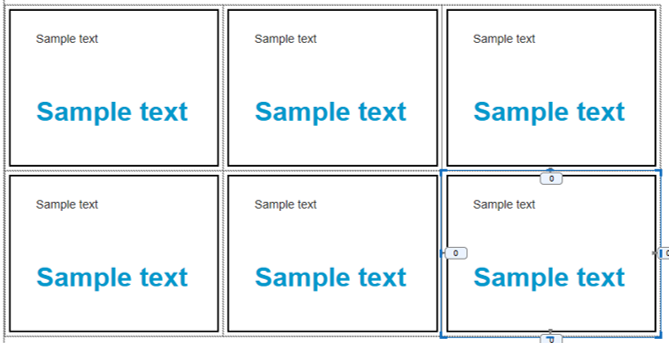
Na het opslaan van de composite kunnen we hem gaan gebruiken in de applicatie. We maken een grid layout van 2 bij 3 en plaatsen in elke cel de gemaakte composite.
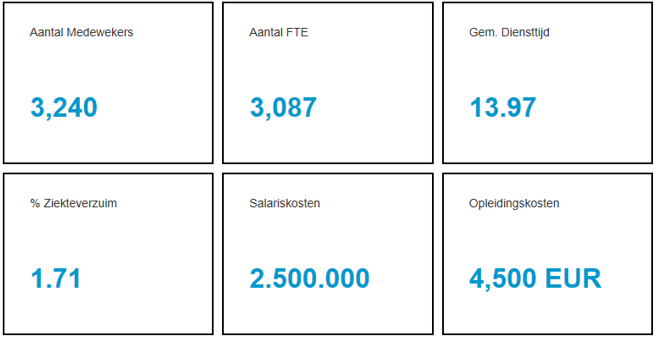
Dit geeft onderstaand resultaat.
Nu is het zaak om de titels en KPI’s te vullen.
De titels van de verschillende tegels zullen statisch zijn en kunnen daarom direct worden ingevuld. Dit kan worden gedaan in de properties van de betreffende composite. Hier zullen onder Display de gecreëerde properties Title en KPI zichtbaar zijn.
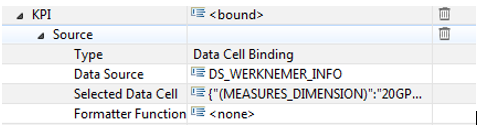
De KPI’s zullen dynamisch worden gevuld via een binding met een datasource.
Selecteer het plusteken achter de tekst om de databinding te definiëren, waarin er eerst een datasource en vervolgens een datacell gekozen moet worden.
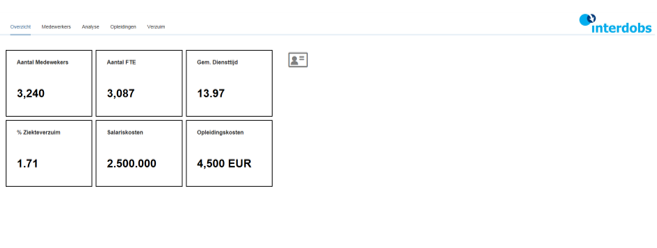
Als alle titels zijn ingevoerd en alle koppelingen zijn verricht geeft dit het volgende resultaat.
Keyboard Shortcut
Een andere nieuwe feature binnen Lumira Designer is het gebruiken van shortcuts. Met dit nieuwe technische component is het mogelijk om via een toetsenbord commando een actie in het dashboard uit te voeren.
In het dashboard gaan we hier gebruik van maken zodat de toetsen combinatie CTRL + 1 op het betreffende tabblad een specifiek filter panel opent.
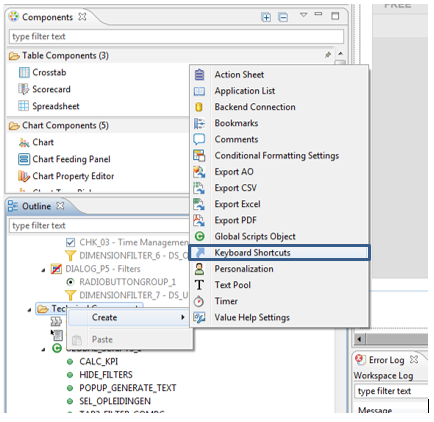
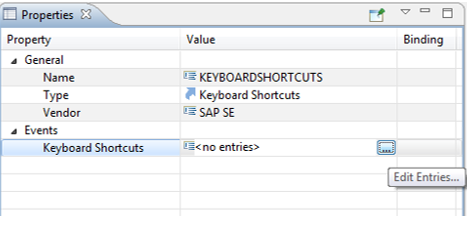
Als eerste zal het component Keyboard Sortcuts onder Technical Components gecreëerd moeten worden.
Kies in de properties van Keyboard Shortcuts voor Edit Entries.
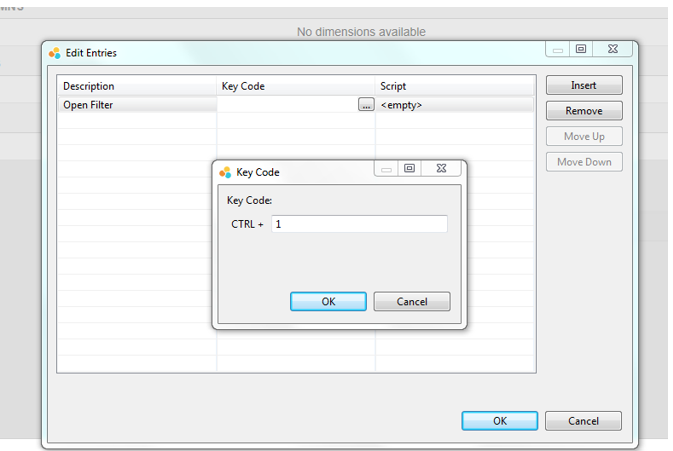
En maak een nieuwe regel ‘Open Filter’ met Key Code CTRL + 1.
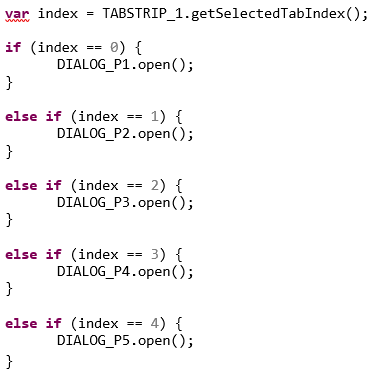
In het script van deze regel zetten we de volgende code, waarin er gekeken wordt naar de index van het huidige tabblad en aan de hand van deze index wordt een bepaald dialoogvenster geopend:
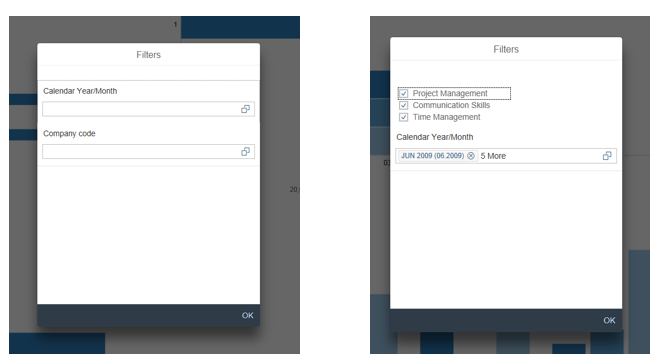
Het resultaat van de shortcut CTRL+1 zal per tabblad verschillen.
Componenten maken ‘at runtime’
Naast statische componenten toevoegen aan een dashboard is het nu ook mogelijk om dynamische componenten te maken welke worden gecreëerd wanneer de applicatie draait. Dit voegt grote flexibiliteit toe aan de applicatie, want niet alleen standaard componenten als grafieken, knoppen, etc., kunnen op deze manier worden gegenereerd, maar ook datasources of het kopiëren van eigenschappen van het ene component naar de andere.
Een voorbeeld van een mogelijke toepassing zullen we hier demonstreren.
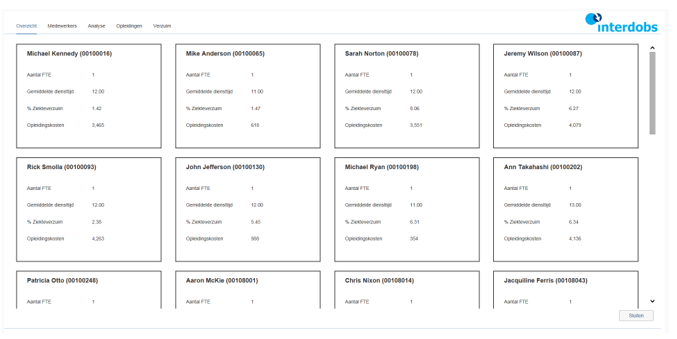
Hierboven hebben we een pagina gemaakt met KPI-tegels, waarin geaggregeerde gegevens staan. In dit voorbeeld willen we per onderliggende medewerker een aparte scorecard creëren met een aantal cijfers. Aangezien het van tevoren lastig is om te bepalen hoeveel scorecards, en dus componenten, er nodig zijn zullen we deze dynamisch creëren at runtime.
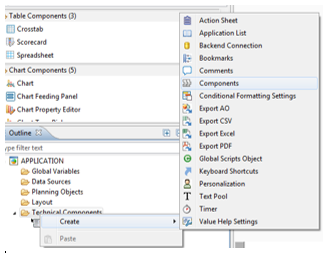
Als eerste is het noodzakelijk om het technische component “Components” te creëren.
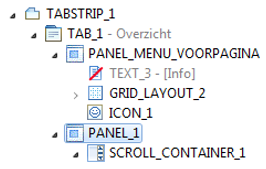
Daarna maken we een nieuw panel met scrollcontainer waarop de scorecards worden gegenereerd (SCROLL_CONTAINER_1) en een icon (ICON_1) die als knop dient voor het maken van alle componenten.
Vervolgens maken we een nieuwe composite die gebruikt gaat worden voor alle individuele scorecards.
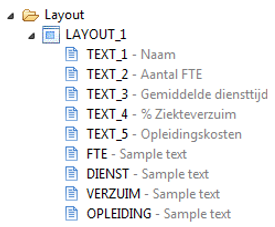
De layout van composite SCORECARD is vergelijkbaar met de eerder gebruikte KPI composite.
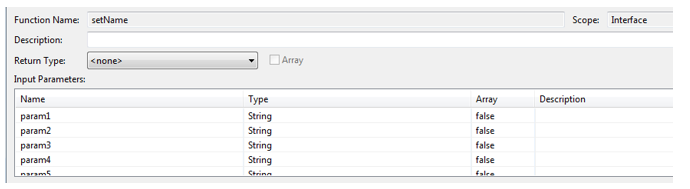
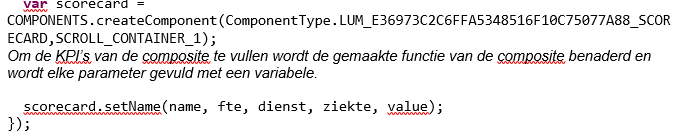
Voor het vullen van de getallen wordt een Function gemaakt.
Hierin staan de volgende parameters gedefinieerd:
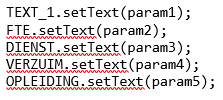
Het onderstaande script linkt de parameters aan de betreffende tekstcomponenten.
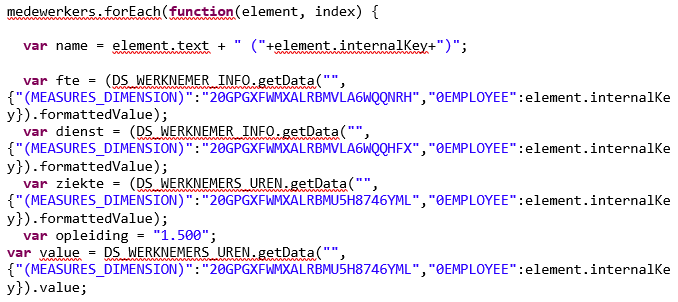
Nu alle bouwstenen gemaakt zijn kan het script geschreven worden in de applicatie welke de dynamische creatie van de scorecards verzorgd. Dit script bevindt zich in het On Click event van ICON_1 en ziet er als volgt uit:
Als eerste wordt het nieuwe panel zichtbaar gemaakt en worden alle medewerkers opgehaald en in een array variabele gestopt.
Vervolgens lopen we over de array heen, waarbij de verschillende KPI’s in variabelen worden gestopt.
Het dynamische object wordt gecreëerd door middel van COMPONENTS.createComponent() en in een variabele gezet.
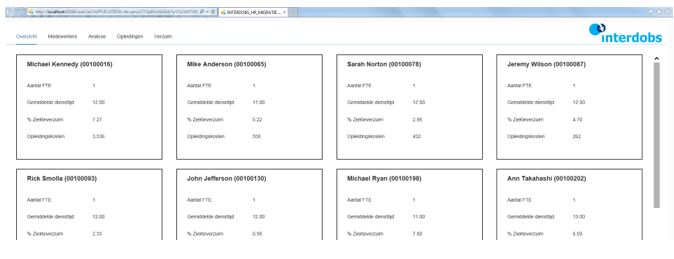
Wanneer alles is opgeslagen zal de knop onderstaand resultaat geven.
Adaptive layout
Niet ieder scherm waarop men een dashboard tot zich neemt is even groot en in een tijd waarin dergelijke applicaties ook op tablets en zelfs mobiele telefoons worden geconsumeerd zijn deze verschillen zelfs erg groot.
Met de komst van de nieuwe container component Adaptive Layout is het mogelijk om de indeling van het dashboard zich automatisch te laten aanpassen aan het scherm. Zo kunnen objecten die normaal gesproken naast elkaar worden weergegeven op een kleiner scherm onder elkaar getoond worden.
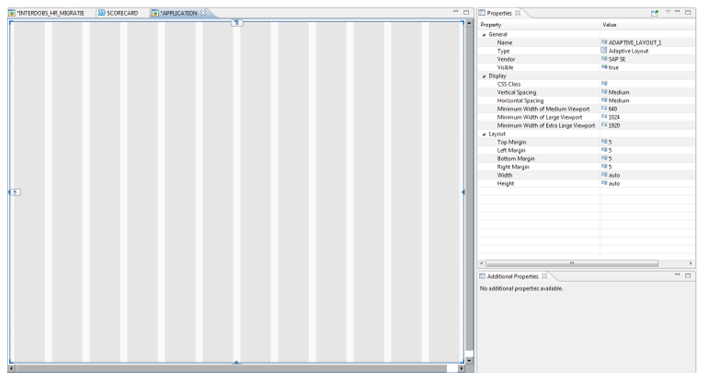
Een Adaptive Layout container bestaat altijd uit 12 kolommen op het scherm, waarin zogenaamde Blocks kunnen worden geplaatst. Deze blocks kunnen aan de hand van de schermresolutie op verschillende manieren op het scherm worden geplaatst.
De Viewport properties van de Adaptive Layout bepalen de pixel tresholds wanneer het een small, medium, large of extra large scherm betreft. In de properties van een block kan vervolgens worden aangegeven hoeveel van de 12 kolommen van de Adaptive Layout er door het betreffende Block worden gebruikt. Als 2 naast elkaar gelegen Blocks meer dan 12 kolommen in beslag nemen zullen ze onder elkaar worden getoond.
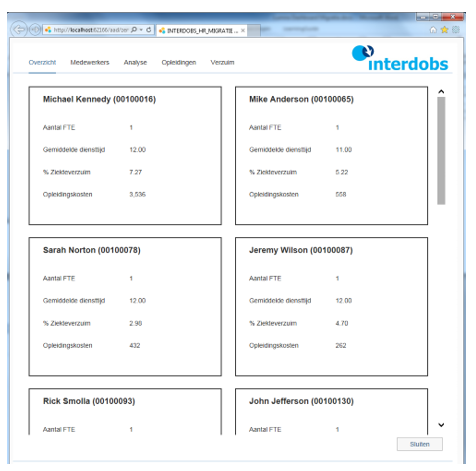
In onderstaand voorbeeld gebruiken we de Adaptive Layout container om de hierboven gemaakte scorecards onder elkaar te tonen naargelang het scherm smaller wordt.
We plaatsen een Adaptive Layout container in de scroll container.
De On Click code van ICON_1 wordt aangepast zodat de components in de Adaptive Layout container worden gezet.
De verdeling van componenten zal zich bij een verkleining van het scherm automatisch aanpassen, waardoor in dit voorbeeld het gebruik van Blocks niet nodig is.
MIME’s
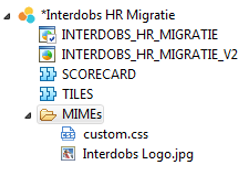
In Lumira 2.1 is het ook mogelijk om CSS-files, jpg’s, etc. direct in het document te plaatsen in plaats van gebruik te maken van een link naar het SAP BusinessObjects BI platform.
Op deze manier zijn alle onderdelen van het dashboard document bij elkaar opgeslagen.
Afsluitende gedachten
Zoals hierboven beschreven zitten er een breed scala aan nieuwe features in de huidige versie van Lumira Designer van features die de efficiëntie van het bouwen vergroten (composties) tot features die de flexibiliteit vergroten (creation at runtime). Een uitvoerige beschrijving en uitleg van alle SAP Lumira, Designer edition functionaliteit, inclusief de nieuwe objecten en features uit deze blog is te vinden in het boek SAP Lumira, Designer Edition – The Comprehensive Guide (SAP Press, 2018), geschreven door Interdobs collega’s Jeroen van der A en Xavier Hacking (https://www.sap-press.com/sap-lumira-designer-edition_4512/).
Als we kijken naar de dingen die op de horizon liggen zijn dat uitbreidingen op het gebied van planning functionaliteit, calculated en restricted SAP BW key figures at runtime en een verbeterde mobiele ervaring. SAP Lumira Designer is dus nog vol op in ontwikkeling en die ondanks een grote focus op SAP Analytics Cloud nog vol in de picture staat en waar we de komende jaren nog veel van gaan horen.