
SAC Application Design features: een eerste blik
SAP Analytics Cloud Application Design is de nieuwe cloud-based dashboard tool binnen SAP Analytics Cloud (SAC) waar SAP zijn focus meer en meer op aan het leggen is. Logischerwijs is de functionaliteit nog niet zo uitgebreid als het client-based alternatief van SAP, Lumira Designer, maar dat betekent niet dat er nog geen aantrekkelijk ogende en functionele applicaties mee gemaakt kunnen worden. Deze blog zal een eerste blik werpen op een aantal van de huidige functies binnen SAP Analytics Cloud Application Design, namelijk:
- Radio Button Group
- Global Variables
- Cascading Filter
- Popups
Al deze features zijn alleen beschikbaar in de Application Designer en dus niet in SAC Stories. Het zijn bouwblokken voor interactieve dashboards, waarbij flexibiliteit en customization centraal staan.
Radio Button Group
Laten we beginnen met een eerste eenvoudige widget, de radio button group. In dit voorbeeld willen we door middel van twee radio buttons de mogelijkheid creëren om te switchen tussen een tabel en een grafiek.
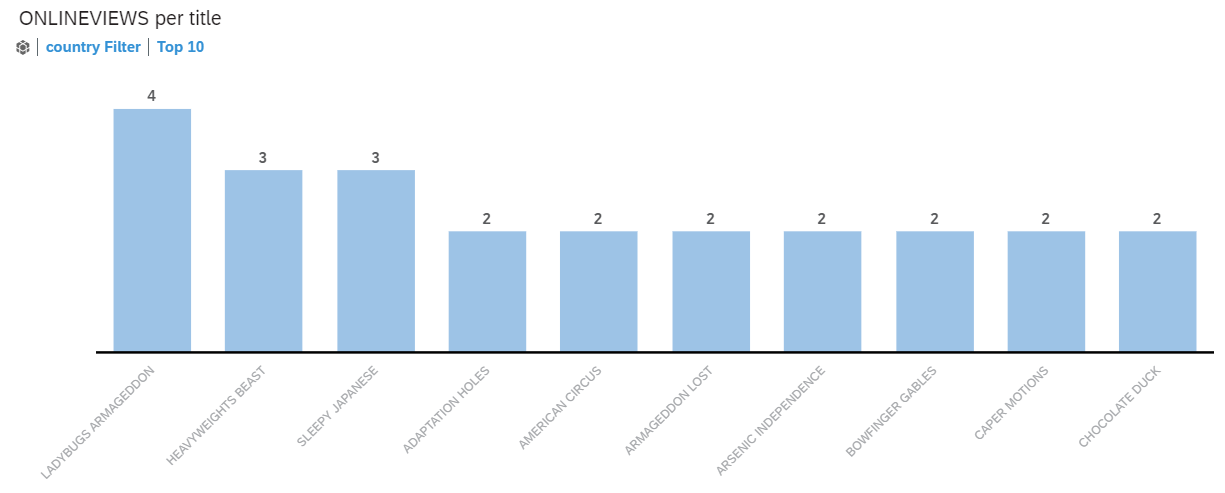
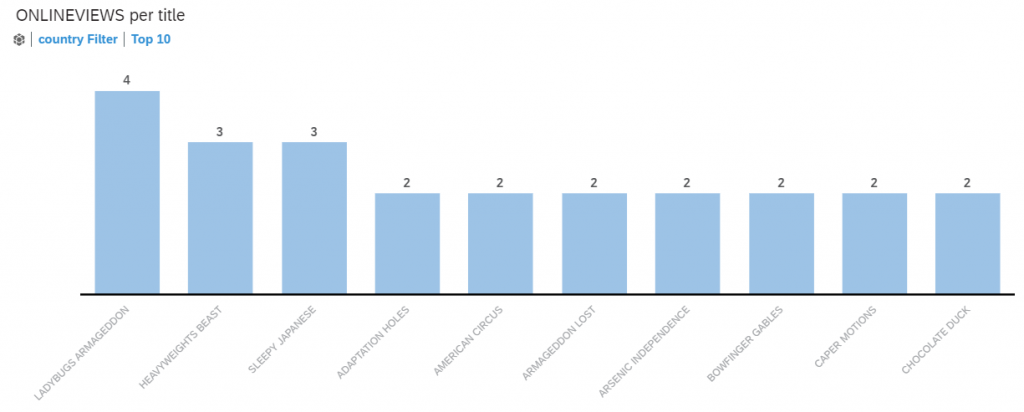
Als eerste plaatsen we een grafiek op het canvas, Chart_Top10, waarbij de top 10 meest bekeken films worden gepresenteerd voor de gekozen selectie.

Vervolgens plaatsen we een tabel, Table_details, met dezelfde dimensies over de grafiek op het canvas en verbergen we de tabel.

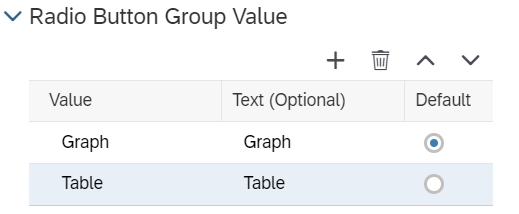
Nu kan er een radio button group geplaatst worden boven de grafiek en tabel. We zetten de radio buttons naast elkaar, horizontal lay-out, en zorgen voor twee waarden Graph, de default waarde, en Table.

Na het toevoegen van het object, kunnen we de functionaliteit van de knoppen coderen. Dit kan door ‘fx’ te selecteren naast het radio button group object in de outline van de applicatie. Dit opent een nieuw venster waar het script kan worden geschreven.

We willen dus kunnen wisselen tussen de standaard getoonde grafiek en de tabel. Als eerste wordt de geselecteerde waarde van de radio button group weggeschreven in een variabele.
var selectedvalue = RadioButtonGroup_1.getSelectedKey();
Door middel van een if-statement bepalen we vervolgens aan de hand van de waarde in variabele selectedvalue wat er moet worden getoond. Als deze waarde “Table” is, wordt de grafiek, Chart_Top10, op onzichtbaar gezet en de tabel, Table_details, op zichtbaar. Echter, is de waarde niet “Table” (en dus “Graph”), wordt de grafiek getoond en de tabel verborgen.
if(selectedvalue === “Table”) {
Chart_Top10.setVisible(false);
Table_details.setVisible(true);
}
else{
Chart_Top10.setVisible(true);
Table_details.setVisible(false);
}
Global Variables
Met global variables is het mogelijk om binnen een applicatie waarden op te slaan in een variabele die daarna ook in andere objecten opgeroepen kunnen worden. In dit voorbeeld maken we twee globale variabelen voor de gekozen filterwaarden uit twee dropdown boxen, country en zip code.

Globale variabelen kunnen eenvoudig worden aangemaakt in de applicatie, door op de plus naast Global Variables te klikken.

Vervolgens moet er een naam worden gegeven aan de variabele, met een eventuele omschrijving. Daarnaast is het belangrijk om een type te definiëren, met als opties string, boolean, integer en number. In ons geval maken we twee globale variabelen van het type string.

Deze variabelen zullen op verschillende plekken in de applicatie gevuld worden.
Om te beginnen in het onInitialization script van de applicatie, als er nog niets gefilterd is.
Countryfilter = “All”;
Zipcodefilter = “None”;
Als er een land geselecteerd wordt in de country dropdown, zal het desbetreffende land in Countryfilter worden gezet en wordt Zipcode op “All” gezet. Deze code zetten we in het onSelect script van DD_COUNTRY.
var selectedcountry = DD_COUNTRY.getSelectedKey();
Countryfilter = selectedcountry;
Zipcodefilter = “All”;
Wordt in deze dropdown echter het filter weer verwijderd, worden de variabelen weer teruggezet.
Countryfilter = “All”;
Zipcodefilter = “None”;
In het onSelect script van DD_ZIPCODE wordt vervolgens de geselecteerde zipcode weggeschreven in de variabele.
var selectedzipcode = DD_ZIPCODE.getSelectedKey();
Zipcodefilter = selectedzipcode;
Cascading filter
Cascading filters in dropdowns zijn erg populair, nu is ook dit mogelijk in de SAC Application Design. In dit scenario hebben we twee dropdown objecten. In de eerste dropdown kan er gekozen worden welke measure er in de onderliggende tabel wordt getoond en in de tweede dropdown kan een dimensie worden gekozen.

Om de dropdown te vullen en acties te laten uitvoeren voegen we aan het onSelect script van de eerste dropdown, Dropdown_Measure, code toe.
We beginnen met een variabele waarin de geselecteerde measure wordt weggeschreven.
var sel = Dropdown_MeasureGroup.getSelectedKey();
Aan de hand van de gekozen waarde worden de getoonde kengetallen bepaald in het volgende if-statement. Per gekozen waarde wordt er hardcoded bepaald welke measures er in de kolommen worden gezet. In dit voorbeeld is er dus de keuze tussen ‘Gross Margin’ of ‘Discount’.
if (sel == ‘Gross_Margin’) {
Table.getDataSource().setDimensionFilter(“Account_BestRunJ_sold”, [“[Account_BestRunJ_sold].[parentId].&[Gross_MarginActual]”,
“[Account_BestRunJ_sold].[parentId].&[Gross_MarginPlan]”,
“[Account_BestRunJ_sold].[parentId].&[Gross_Margin_Abs]”,
“[Account_BestRunJ_sold].[parentId].&[Gross_Margin_Percent]”]);
}
else if (sel == ‘Discount’) {
Table.getDataSource().setDimensionFilter(“Account_BestRunJ_sold”, [“[Account_BestRunJ_sold].[parentId].&[DiscountActual]”,
“[Account_BestRunJ_sold].[parentId].&[DiscountPlan]”,
“[Account_BestRunJ_sold].[parentId].&[Discount_Abs]”,
“[Account_BestRunJ_sold].[parentId].&[Discount_Percent]”]);
}
In de tweede dropdown, Dropdown_Dimensions, komt de volgende code. Ook hier starten we met een variabele waarin de gekozen waarde komt.
var sel = Dropdown_Dimensions.getSelectedKey();
Vervolgens verwijderen we de huidige dimensie van de table en voegen we de, in variabele ‘sel’ opgeslagen dimensie, toe aan de rijen van de tabel.
Table.removeDimension(CurrentDimension);
Table.addDimensionToRows(sel);
De huidige selectie wordt als laatste nog toegevoegd aan een globale variabele CurrentDimensions, om hem zo telkens te kunnen verwijderen wanneer er een nieuwe selectie wordt gemaakt.
CurrentDimension = sel;
Popups
Hierboven hebben we twee globale variabelen gevuld, maar nu is het tijd om ze daadwerkelijk te gebruiken. Dit gaan we doen met een ander component, de pop-up. Een pop-up, is niets anders dan een scherm wat als een overlay op de applicatie wordt getoond en waarop componenten geplaatst kunnen worden.
Hier gebruiken we een eenvoudig voorbeeld waarbij een pop-up, de huidige filter waardes weergeeft.
Om een pop-up aan je applicatie toe te voegen, klik je simpelweg op het plusje naast Popups aan de linkerkant van het scherm.

Wat direct opvalt is dat er een nieuw canvas wordt geopend en je weer met een lege Outline start. Je moet een pop-up dan ook zien als een mini applicatie binnen de applicatie. Er is altijd weer terug te springen naar je Main Canvas, door op het pijltje naast de pop-up naam te klikken.

Belangrijke styling features van de pop-ups zijn de grootte en de oriëntatie. Zo is er een aantal standaard maten beschikbaar waaronder Letter, Legal, A4 en B5, en kunnen deze zowel staand als liggend worden weergegeven. Maar het is uiteraard ook mogelijk om met je eigen maten te werken.
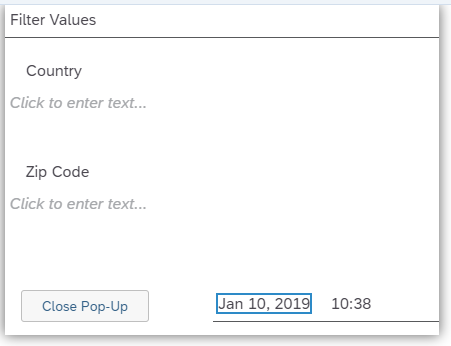
We voegen een aantal tekst componenten en een knop toe aan Popup_1, zodat hij er als volgt uitziet.

In het onClick script van de “Close Pop-Up” knop, komt de volgende code om de pop-up te sluiten.
Popup_1.close();
Nu moet er nog een knop op de hoofdapplicatie komen die de pop-up opent en de tekst componenten onder Country en ZIP Code vult met de waarde die op dat moment in de globale variabelen staan. Het onClick script hiervoor is als volgt.
Countryfilters.applyText(Countryfilter);
Zipcodefilters.applyText(Zipcodefilter);
Popup_1.open();
Afsluitende gedachten
Met SAC Application Design heeft SAP naar mijn mening een goed begin gemaakt met dashboarding in de cloud. De meeste basis widgets die je mag verwachten, zoals hierboven een aantal de revue hebben gepasseerd, zitten er in en ook is scripting mogelijk. Er kunnen dus al echt interactieve dashboards gemaakt worden, echter zullen deze dashboards met de huidige features nog niet zo diepgaand zijn als wat er nu binnen een Lumira Designer mogelijk is.
Kijkend naar de roadmap voor SAC Application Design lijkt het er op dat we in 2019 veel nieuwe features mogen verwachten. En wanneer het zover zullen die hier uitgebreid aan bod komen.

