
Five things I already like in Application Designer
As a fanatic Lumira Designer developer I knew that at some point a new tool will be introduced as a replacement. Now in the early stages of SAP analytics cloud app design not everything is there what Lumira offers in functionality off course, but it is worth looking to see what is already there as in some time more and more will choose application designer instead of Lumira designer.
Having done a few applications and just playing around with the options. Here are five things that I already like about Application Designer in comparison to Lumira.
Grid
The objects are now standard placed in a grid and you position components in relation to each other. Putting it on a responsive page also makes them resize. You can set up the grid that it snaps to grid or to each other. In Lumira I would be working with panels, grid and responsive grid to achieve that.
On first glance this feels very natural as you normally have a set structure in your dashboard that you want to keep.
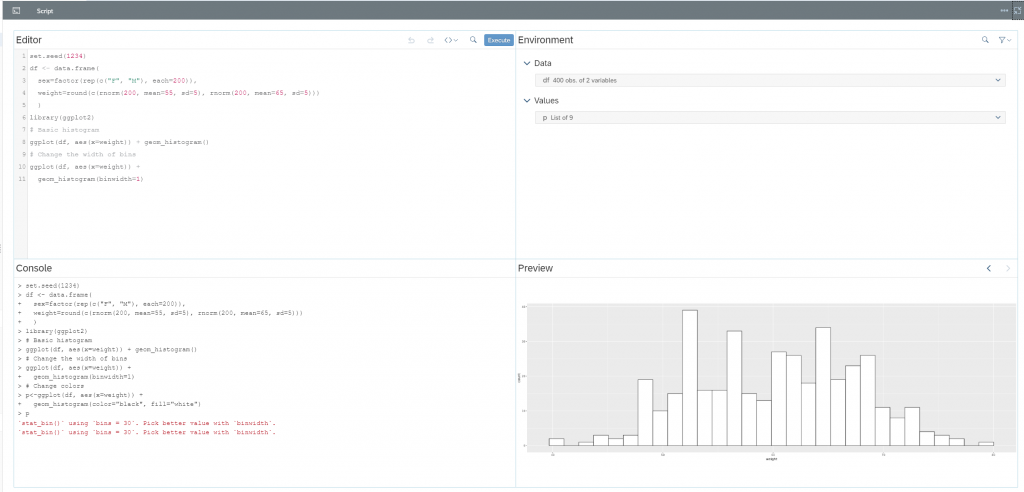
R visualizations
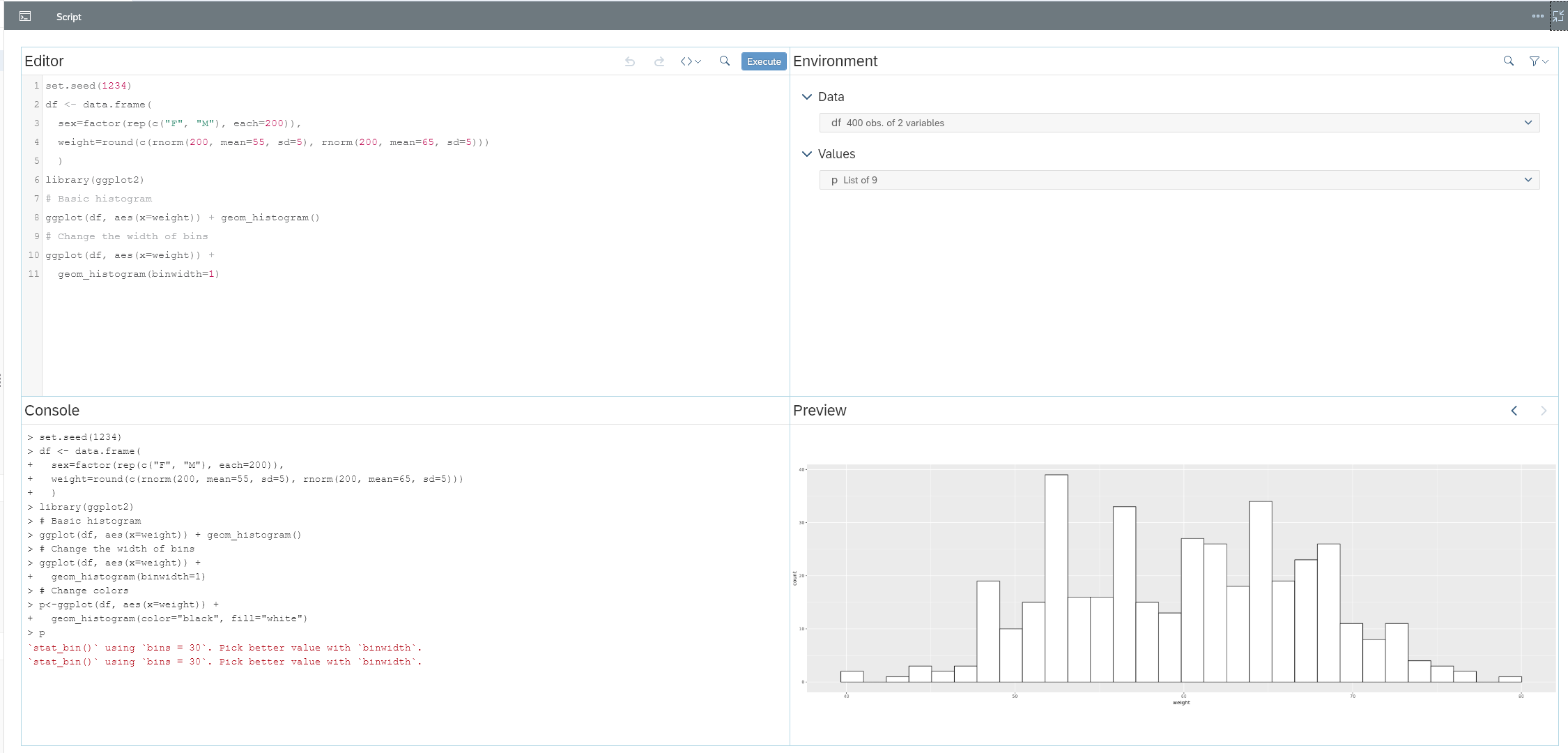
You are able to invoke R script into the app using R visualization components. You can add input data and edit the script in a separate window. Using libraries such as ggplot you already can create a lot of different types of visualizations. Additionally you are able to do predictive calculations like k-means, multi-variate regression and random forest.
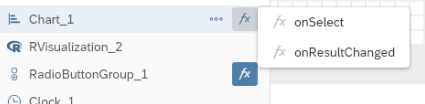
Javascript
Now you can enter the scripting part by hovering over an component in your application. On the right hand side of the component in the outline view you will see an fx symbol. Clicking that will either lead you directly to the event that can be scripted. If there are more events related to the component you can make a choice.
At first I was looking in the properties for this but after getting used to this somehow it feels like a natural place to set scripting up. If there already is scripting in an event you will see a highlighted fx in the component.
Looking further I found that actually some of the things you were not able to in Lumira are already available such as for next loops and console is available in script.
defining a JSON object is still off the table though, my guess is that SAP sees to much opportunity for abuse?
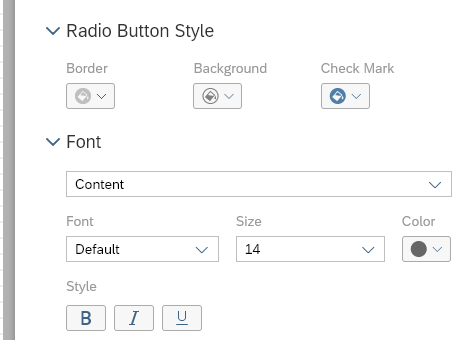
Formatting
The formatting panel for components is a big improvement. It is nicely structured in the properties panel on a separate tab. And there are a lot of options standard available that in Lumira designer required custom CSS to achieve.. For example the radio button has options to change font-family, size , color , bold and italic in the standard options now.
Releases
When I opened the app I was welcomed with a message that there was a new release with some changes. Some resolved bugs, some new options. This is an automatic process. Usually at customers I have to wait and see what version they have. Based on that versions some options are on or off the table. Additionally we have some improvements in new versions we knew about, but had to wait until the new upgrade cycle in the company ran its course. I can imagine that there are downsides. If an upgrade suddenly breaks your app that would be unfortunate. I have to assume SAP thought of this and will make the components robust that they are not easily breakable. Additionally after the initial buildup of functionality I expect that they will care about backward compatibility.
Bonus: Data sources?
As last, and yes indeed sixth I will mention data sources. In Lumira designer you have data source components and you connect them to components using the properties in those components. Here each component is separately tied to a data source.
If there is something very smart underneath that handles overlapping requests to the same queries this is an improvement and a big plus as you don’t have to puzzle anymore how to optimize performance by reusing data sources multiple times. As I haven’t seen it yet I keep the question mark on for now.
Conclusion
The new designer tool is interesting, I see things that are real improvements. If they can add functionality and keep this design at some point it will surpass Lumira Designer.
Looking back on what I wrote I used the word ‘ natural’ a couple of times. It seems that the design is more intuitive then Lumira Designer.
Having said that it’s nowhere near now, so there is still a lot of work to do. For developers and consultants this is a good moment to start learning as in a year or so when the functionality is increased I can see more and more organizations choosing this. When they do you are well advised to already have some skill developing with this tool.