
5 tips voor SAC Application Design
De eerste release van SAP Analytics Cloud Application Design wordt begin 2019 verwacht, dus laten we alvast eens kijken naar enkele handige tips voor deze nieuwe toepassing binnen SAP Analytics Cloud.
1. Scripting content assistent
Voor iedereen die al bekend is met SAP Lumira Designer zal dit niet als een verrassing komen: ook in SAC Application Design kun je gebruik maken van de content assistent (CTRL + SPACE) om scripts te schrijven. Dit werkt erg snel en voorkomt fouten. De content assistent geeft een lijst van mogelijke opties en kan eenvoudig geactiveerd worden via de toetscombinatie CTRL + SPACE.
De SAP Analytics Cloud Application Design API Reference beschrijft alle opties hier. Net als in SAP Lumira Designer kun je “this“ gebruiken in plaats van de naam van het object waarop je een script toevoegt. Dit is uiteraard sneller bij het opstellen van het script, maar brengt met name meer flexibiliteit wanneer je dezelfde code wilt hergebruiken tussen widgets; het is dan niet meer nodig om de widgetnaam aan te passen. Overigens werkt het vergelijkbare “me” niet in Application Design.
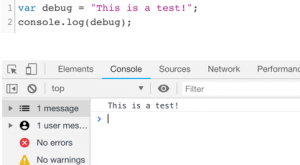
2. Debuggen met console.log();
Met console.log(); is het nu mogelijk om waarden te tonen in de browser console. Dit kun je gebruiken voor het debuggen van een application.
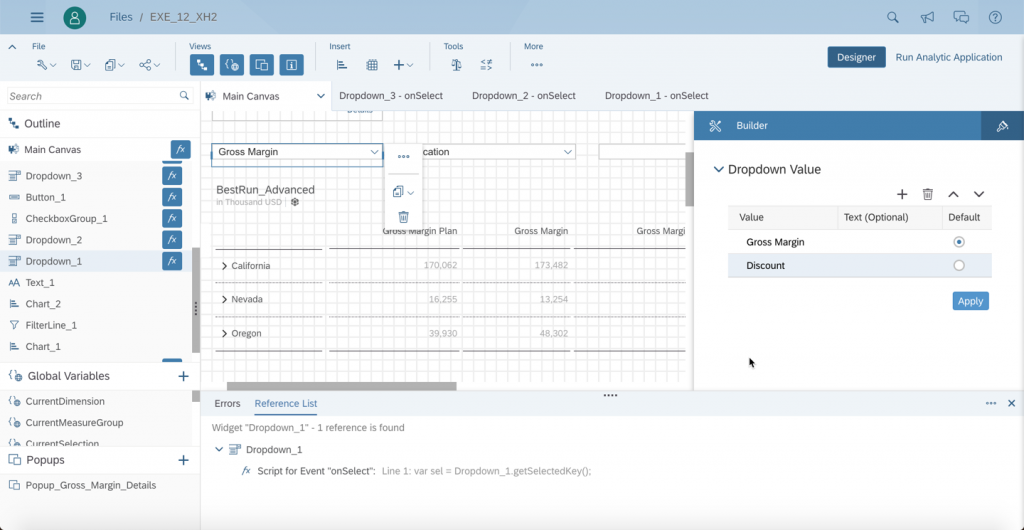
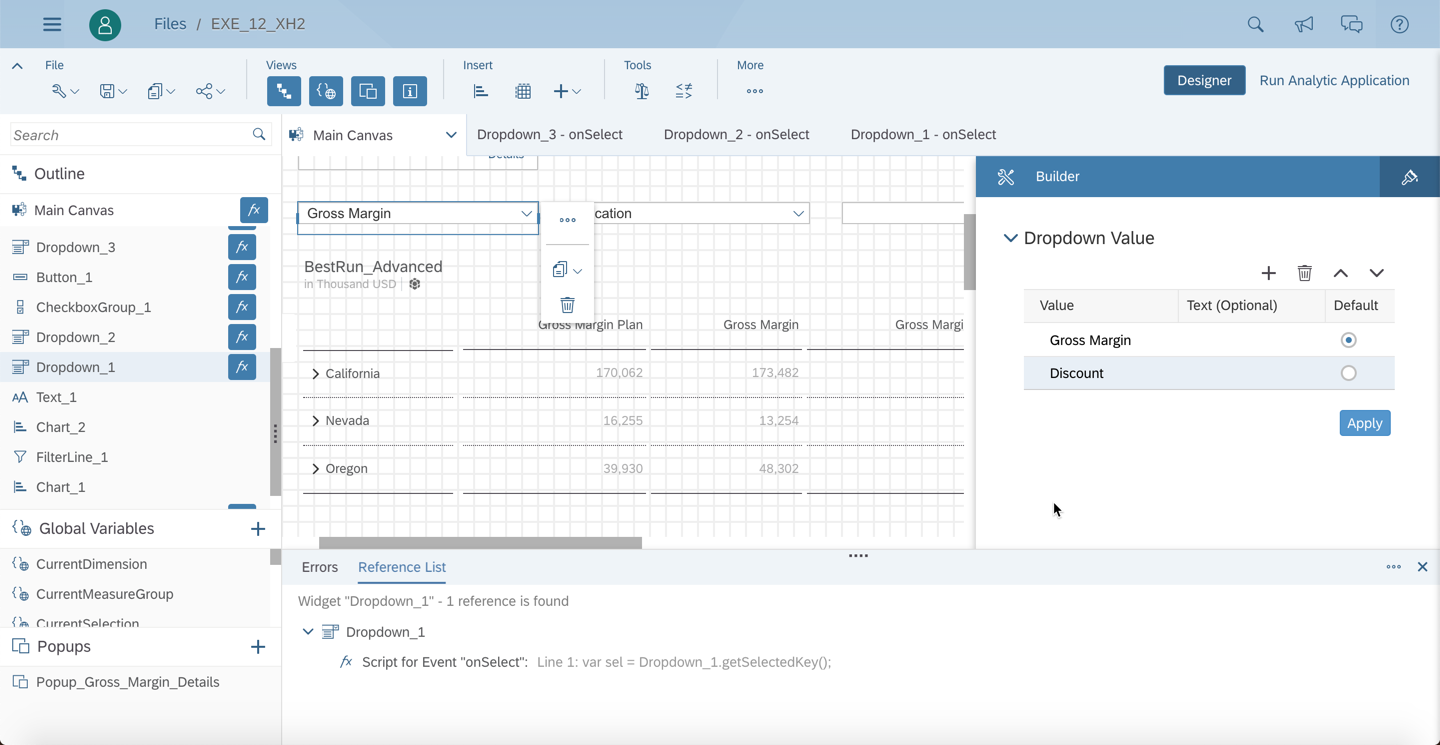
3. Info Panel
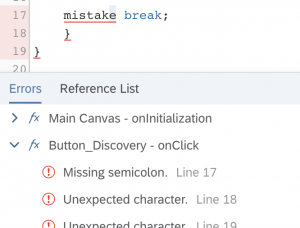
Het ingebouwde Info Panel bevat twee tabbladen: Errors en Reference List. In de Errors tab zullen foutieve scripts en scripts met waarschuwingen getoond worden. Als je op een error klikt verschijnt meteen het betreffende script en de regel met de fout.
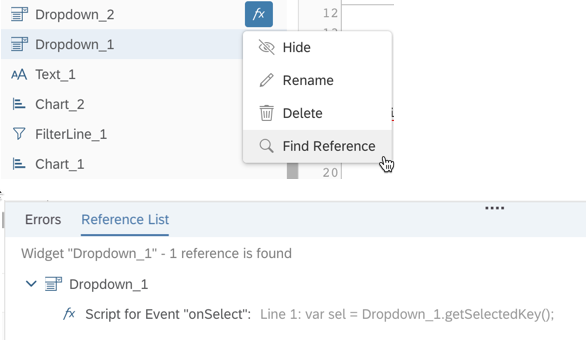
De Reference List toon alle scripts waarin het geselecteerde object in gebruikt wordt.
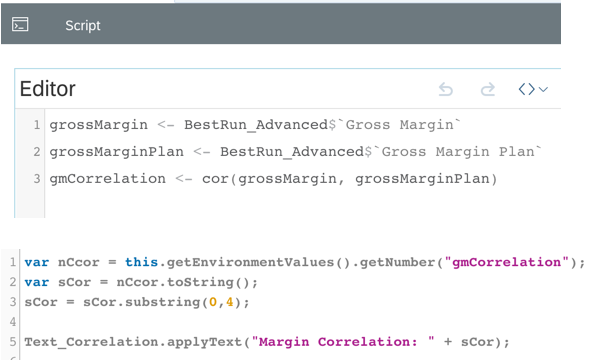
4. R Visualization widget
Net als in de SAC stories kun je gebruik maken van het R Visualization widget in Application Design. Een interessante optie hierbij is dat je dit niet alleen kunt gebruiken voor het tonen van een custom R-grafiek, maar dat je ook de variabelen uit het R-script kunt uitlezen in de Application Design scripts. Hiermee kun je bijvoorbeeld R gebruiken om bepaalde berekeningen te doen die in SAC niet standaard mogelijk zijn en het resultaat ervan weergeven in een andere widget.
5. Monitor
Zorg ervoor dat je een grote monitor tot je beschikking hebt als je met Application Design gaat werken. De forse panelen aan alle kanten van het scherm zorgden ervoor dat er op mijn 13″ MacBookPro weinig ruimte overbleef voor de applicatie zelf, met veel scrollen en continue openen en sluiten van panelen tot gevolg.