Werken met Geo charts in Design Studio deel 2
In een eerdere blog heb ik laten zien hoe je in Design Studio kan werken met een Geo map om je data te presenteren. Als je landen codes tot je beschikking hebt in je datasets dan kan je die landen ook op een laag op de map plotten. Wanneer je ook nog coördinaten in je data set hebt, dan kun je deze gebruiken om een marker te plaatsen of een bepaald type grafiek.
Maar wat als je iets anders wil laten zien? Zoals een stuk landbouw terrein, of een enkele bedrijven? In Design Studio kan dat! Je moet dan wel eerst een zelf gemaakte GeoJSON bestand maken.
Wat is een GeoJSON bestand
Een GeoJSON bestand is niets meer dan een tekst bestand waarin verschillende eigenschappen staan opgeslagen. De belangrijkste eigenschappen zijn start en eind coördinaten van de lijnen die je wilt trekken die uiteindelijk je tekening vormen.
Hoe maak ik een GeoJSON bestand
GeoJSON is een open standaard en er zijn verschillende online tools beschikbaar om je hierbij te helpen zoals:
- http://geojson.io
- https://google-developers.appspot.com/maps/documentation/utils/geojson
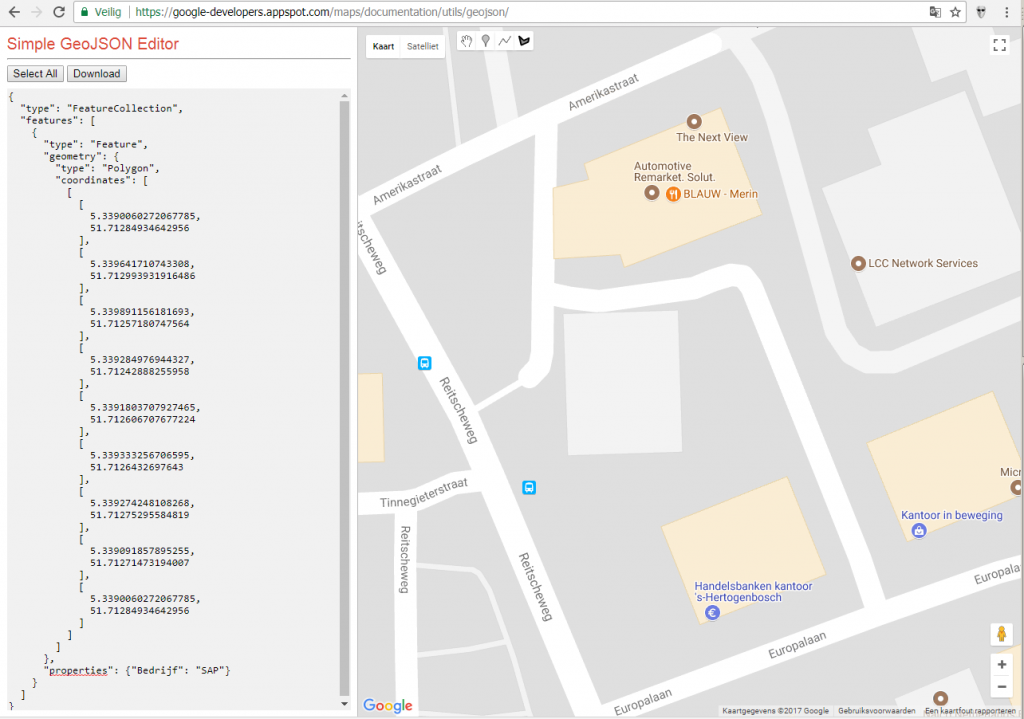
Ik gebruik de tweede optie in dit voorbeeld. Door een van de links te gebruiken kan je binnen je browser een GeoJSON bestand maken. Op het scherm zul je vaak een map zien en wat eigenschappen zoals in onderstaand plaatje.
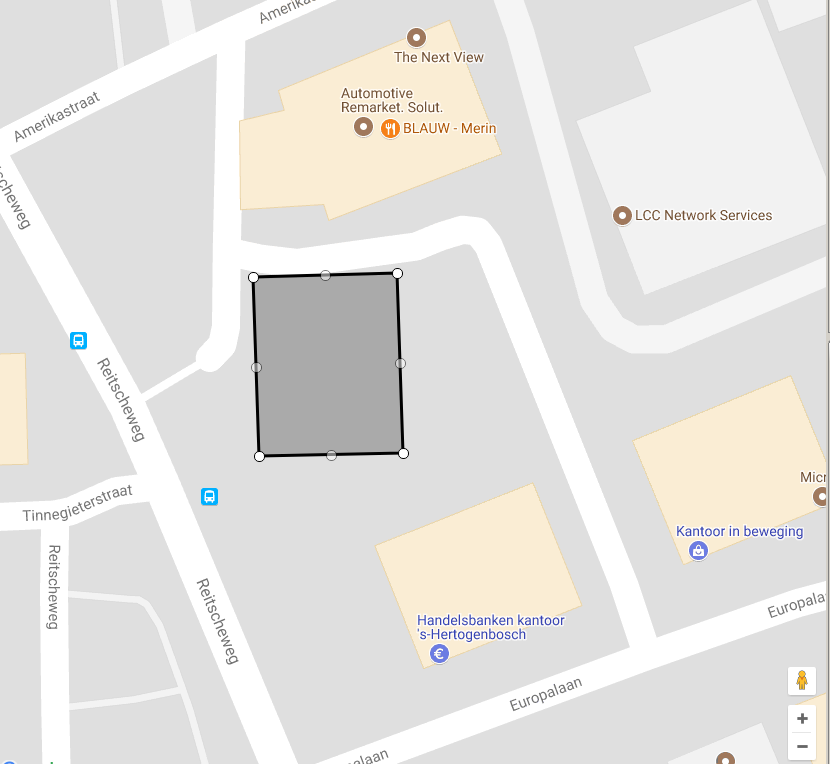
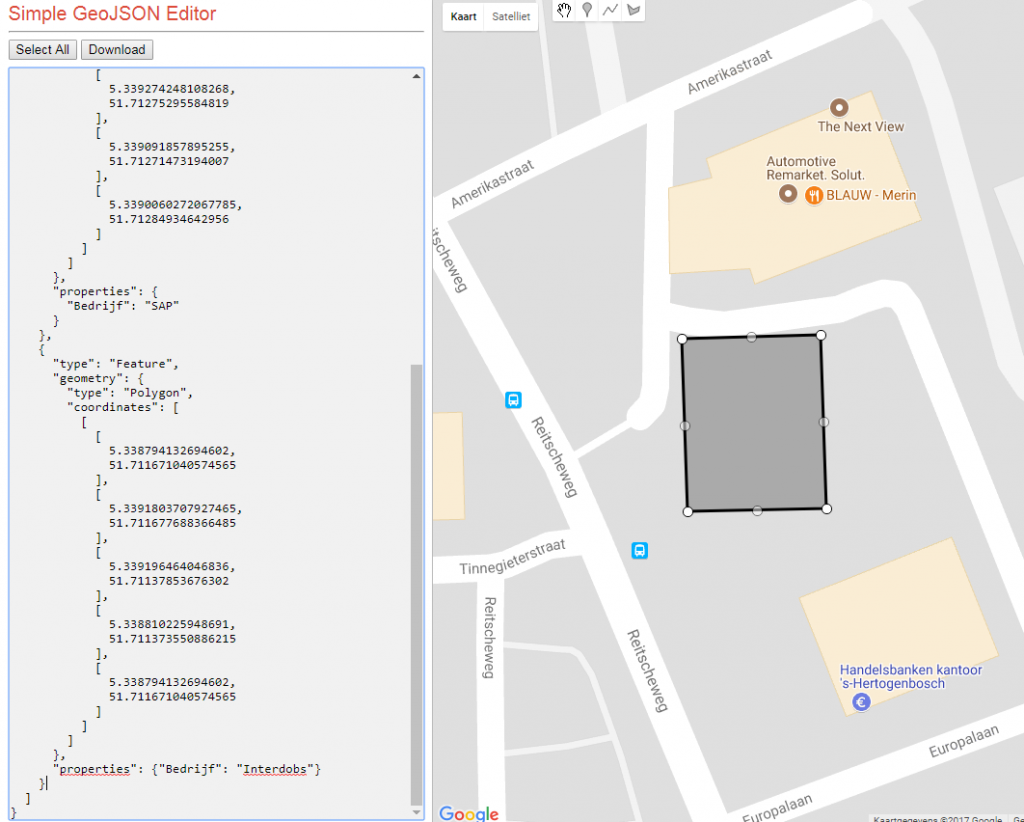
Navigeer nu naar de plaats waar je een vorm wilt tekenen en druk boven op de map op “vorm tekenen”. Je kan er ook voorkiezen om een lijn te tekenen of om een marker te plaatsen. In onderstaand plaatje heb ik gekozen om een vorm te tekenen over een gebouw in Nederland. Dit doe ik voor nog een ander gebouw in dit voorbeeld.
Wat je nu nog moet doen is een eigenschap toevoegen aan de code zodat we deze in Design Studio kunnen koppelen aan de dataset.
Dit doe je in de laatste regel van de code door het volgende toe te voegen:
“properties”: { “Bedrijf” : “Interdobs”}
Dat wil dus zeggen dat deze vorm die we net hebben gemaakt een eigenschap heeft dat Bedrijf heet met de waarde Interdobs. Deze stap moet je dus doen voor al je vormen.
Als laatst klik je op Download om het bestand te downloaden.
Design Studio
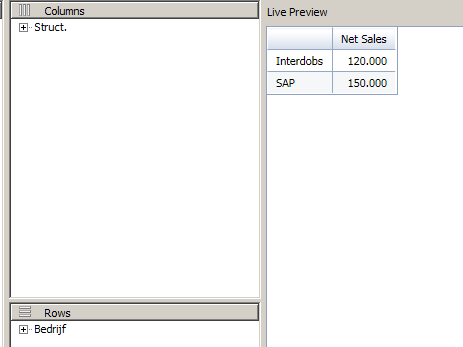
In Design Studio heb ik een data bron met de volgende waarden. We zien in de rijen een dimensie Bedrijf. Deze ga ik straks koppelen met mijn GeoJSON bestand.
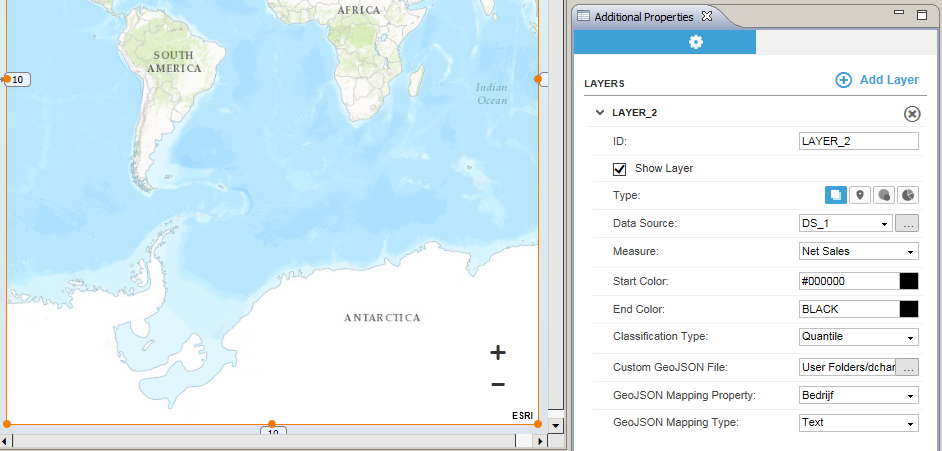
Plaats nu een GEO_MAP component op je canvas in Design Studio en gebruik een willekeurige map. In de Additional properties van het component gebruik je de volgende settings:
- Bij Custom GeoJson File upload je het bestand dat je eerder hebt gemaakt
- Bij GeoJSON mapping Property kies je Bedrijf
- Bij GeoJSON Mapping Type kies je Tekst
Als je wil kan je bij het opstarten van je Design Studio applicatie nog de volgende code gebruiken om je map te centreren naar aanleiding van de data
GEO_MAP_1.centerMap(“LAYER_2”);
Het resultaat is te zien in onderstaand plaatje
Conclusie
Het is niet zo moeilijk om je eigen vormen te plotten op een Geo map in Design Studio. Het mooie hiervan is dat je in de data set geen landen codes of coördinaten nodig hebt. Je kan bijvoorbeeld gewoon de klant nummer gebruiken door deze toe te voegen aan je eigen GeoJSON map.
Het mooie is dat je meerdere lagen kan maken. Je kan dus bijvoorbeeld eerst de alleen de landen zichtbaar maken en wanneer de gebruiker op zo een land klikt, of een filter hier op plaatst worden de bedrijven zoals in de voorbeeld getoond.